Tipps & Tricks Digitale Bildbearbeitung für Barsch-Alarm – Teil 2
![]() Wie im Thread schon angekündigt, jetzt also doch eine kurze Einführung in die Theorie der Auflösung digitaler Bilddaten. ‚Richtige‘ Praxis also erst im Teil 3!
Wie im Thread schon angekündigt, jetzt also doch eine kurze Einführung in die Theorie der Auflösung digitaler Bilddaten. ‚Richtige‘ Praxis also erst im Teil 3!
Auflösung & Bildgröße
Digitale Bilder setzen sich zusammen aus Pixeln; ein anderes Wort für Pixel ist schlicht und einfach Bildpunkt. Die Auflösung wird in ppi (Pixel per Inch) gemessen. „dpi“ (Dots per Inch) hat sich umgangssprachlich als Synonym durchgesetzt. Ich benutze „dpi“ im Folgenden.
Wichtig:
Die Größe eines Pixels ist zunächst beliebig, sie ist an sich nicht definiert!
Für die Publikation im Web ist nur Anzahl der Pixel in Breite x Höhe relevant – die Auflösung ist hierfür egal!
Ein Beispiel:
ein Bild hat die Pixelmaße 640 x 480. Für die Darstellung am Monitor ist es egal, ob das Bild 300 dpi oder 72 dpi hat: es werden immer 640 x 480 Pixel dargestellt!
Auch auf die Dateigröße hat die Auflösung allein keinen Einfluss: ein Bild mit 640 x 480 Pixel hat immer die gleiche Dateigröße (Komression durch jpeg und Farbmodus mal ignoriert) – egal ob 72 dpi oder 300 dpi!
Anders verhält sich die Auflösung jedoch bei einer Publikation im Druck! Aus technischen Gründen braucht man hierfür (in der Regel) 300 dpi – egal, wie viele Pixel man zur Verfügung hat. Hat man weniger (z. B. weil die Digi nicht mehr liefert), muss das Bild eben kleiner werden – je mehr Pixel man hat, desto größer kann das Bild gedruckt werden!
Erklärung:
Zu einer relevanten Größenangabe werden Pixel erst, wenn sie in Bezug zu 2 weiteren Parametern gesetzt werden:
– der absoluten Bildgröße (Bildmaß in Breite x Höhe) sowie zur
– Auflösung
Die absolute Größe muss wohl nicht weiter erklärt werden …
Je mehr Pixel auf einem Inch sind, desto höher ist die Auflösung des Bildes, aber NUR bei gleichen Bildmaßen!
Am Beispiel ist dies vielleicht besser nachzuvollziehen:
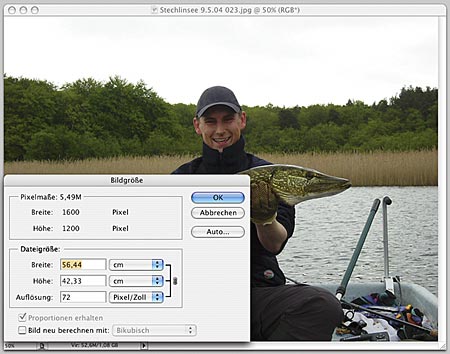
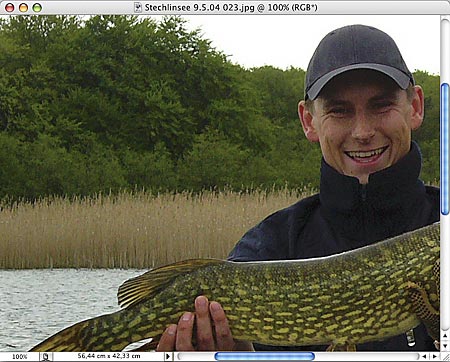
Originalbild von lohmann: 1600 x 1200 Pixel; 56,44 x 42,33 cm bei 72 dpi

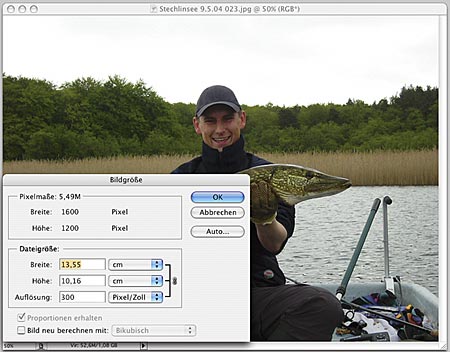
Ändern wir die Auflösung auf 300 dpi (z. B. um eine druckfähige Bilddatei zu erstellen) ergeben sich Bildmaße von 13,55 x 10,16 cm. Die Pixelanzahl bleibt gleich (ebenso die Dateigröße in MB)! Logisch, wenn man bedenkt, dass jetzt statt 72 Pixel 300 auf einem Inch ‚zusammengepresst‘ sind, die Pixel werden nur kleiner, nicht mehr, nicht weniger! Deswegen ändert sich auch nichts an der Monitordarstellung.
Bitte beachten: ‚Bild neu berechnen‘ ist aus!

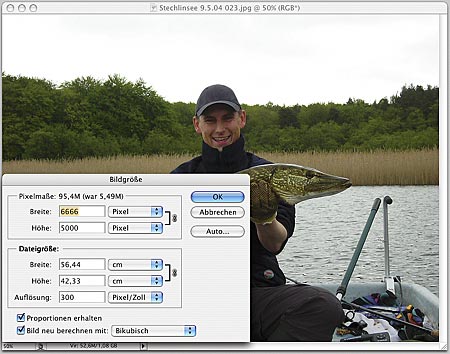
Nun lassen wir das Bild mal wirklich neuberechnen: die Ausmaße sollen gleich bleiben: 56,44 x 42,33 cm aber nun bei 300 dpi:

Da jetzt die Gesamtpixelanzahl von 1600 x 1200 nicht ausreicht, um bei 300 dpi die gleichen Bildmaße beizubehalten, werden neue Pixel dazuberechnet (‚interpoliert‘). Nun haben wir 6666 x 5000 Pixel und eine Dateigröße von 95,4 MB. Theoretisch könnte man das Bild jetzt knapp im DIN A3-Format drucken. In der Praxis hätte man wenig Freude an diesem Druck, er würde unscharf, matschig und flau wirken (natürlich auch am Monitor!). Deswegen bitte keine Bilddateien hochrechnen (wenn nicht zu vermeiden, möglichst nicht mehr als 110-120 %)!
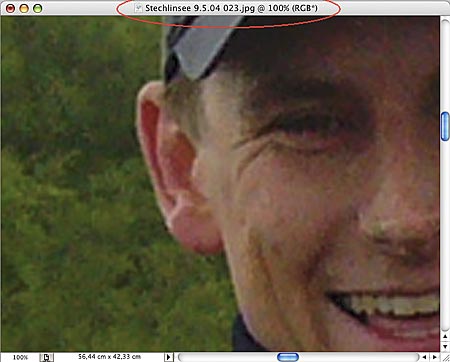
Ein Tipp noch zur Begutachtung von Bildern am Monitor: sinnvoll ist meistens eine Darstellung von 100%, was nichts anderes bedeutet, dass ein Bildpixel von einem Monitorpixel dargestellt wird! Bei Bildern, die mehr Pixel haben als der Monitor (z. B. 5 MPixel: 2750 x 1825), muss dann natürlich gescrollt werden.
Interpoliertes Bild mit 100% dargestellt (56,44 x 42,33 – 300 dpi):

Originales Bild mit 100% dargestellt (56,44 x 42,33 – 72 dpi):

Zusammenfassung:
– je mehr Pixel bei gleichen Bildmaßen insgesamt vorhanden sind, desto höher ist die Auflösung
1800 x 1200 Pixel mit 63,5 x 42,33 cm = 72 dpi
<
7500 x 5000 Pixel mit 63,5 x 42,33 cm = 300 dpi
– bei gleicher Pixelanzahl verkleinern sich die Bildmaße bei höherer Auflösung
1800 x 1200 Pixel mit 72 dpi = 63,5 x 42,33 cm
>
1800 x 1200 Pixel mit 300 dpi = 15,24 x 10,16 cm
– für das WWW sind die Bildmaße in cm UND die Auflösung in dpi irrelevant (natürlich dann wieder nicht egal, wenn ein Bild aus dem WWW gedruckt werden soll!)
640 x 480 Pixel mit 72 dpi (22,58 x 16,93 cm)
=
640 x 480 Pixel mit 300 dpi (5,42 x 4,06 cm)
Wichtig für die Darstellung von Bildern im Web ist also die absolute Pixelanzahl und -verteilung in Breite x Höhe. Man kann schlicht und einfach nicht DIE richtige Größe festsetzen – dazu sind die technischen Standards auf Userseite zu unterschiedlich. Ausschlaggebend von Web-Bildern ist für die Betrachtung natürlich der jeweilige Monitor. Vor Jahren war noch eine Monitorauflösung von 640 x 480 Pixeln normal, sodass größere Pics nur teilweise auf dem Monitor dargestellt wurden, zum Rest musste man scrollen. Nun sind die Zeiten glücklicherweise vorbei, aber vorbei ist auch die Zeit, als fast alle Monitore die gleiche Pixelanzahl zur Verfügung stellten. Vielleicht benutzen einige archaische User noch Monis mit 640 x 480, andere benutzen 1024 x 768 oder 1600 x 1200 usw., usw.
Ein Bild mit diesem Pixelmaß (640 x 480) wird, je mehr Pixel der Monitor darstellt, immer kleiner dargestellt und umgekehrt …
Als würde das alles nicht reichen, kommen nun noch die Dateigröße und die Übertragungsraten der User als weitere Faktoren, die es zu beachten gibt, hinzu. Je mehr Pixel – desto höher die Dateigröße! Je höher die Dateigröße – desto länger die Übertragungszeit …
Man muss also einen Kompromiss finden. Das sollte in der Regel sicherlich dem Betreiber und Webmaster einer Site überlassen werden, da von der Konzeption der Site abhängt, wie groß die benutzten Dateien sein sollen.
Das Dilemma mit der Pixelanzahl ergibt sich summa summarum also aus den unterschiedlichen Anforderungen von Web und Print. Während ein Bild mit 640 x 480 Pixeln (Thomsen!) für das Web völlig ausreicht (wenn nicht zu stark ‚gejpegt‘!), reicht die gleiche Pixelanzahl nur für einen Druck von ca. 5,5 x 4 cm! Anders ausgedrückt: eine Digi mit 0,3 (!) Megapixel würde für Webbilder reichen (wenn die Optik und die CCD-Zeile von guter Qualität wären) – für den Druck wohl kaum …
Noch Fragen?














